Mastering Browser Dev Tools: 5 Essential Tips for Developers
Written on
Chapter 1: Introduction to Browser Dev Tools
Browser developer tools have become indispensable for web developers. Over time, browser vendors have continuously enhanced these tools to streamline our development processes. While each browser has its unique features and quirks, many share common functionalities. However, it's noteworthy that browsers based on the Blink engine offer the most extensive features, leaving others to catch up.
Are you well-acquainted with the developer tools in your browser? Have you dedicated time to explore the latest functionalities? In this article, I will outline five of the most beneficial yet lesser-known features of developer tools to simplify and enhance your daily development tasks.
Before we dive in, here’s a comprehensive list of keyboard shortcuts for various browsers: Brave, Chrome, and Edge; Firefox; Safari.
Section 1.1: Identifying CSS Property Sources
This feature is available in Brave, Chrome, Edge, Firefox, and Safari.
CSS operates on a cascading algorithm, which can complicate the process of identifying where a property originates.
“The cascade is an algorithm that defines how to combine property values originating from different sources. It lies at the core of CSS, as emphasized by the name: Cascading Style Sheets. This article explains what the cascade is, the order in which CSS declarations cascade, and how this affects you, the web developer.” — MDN
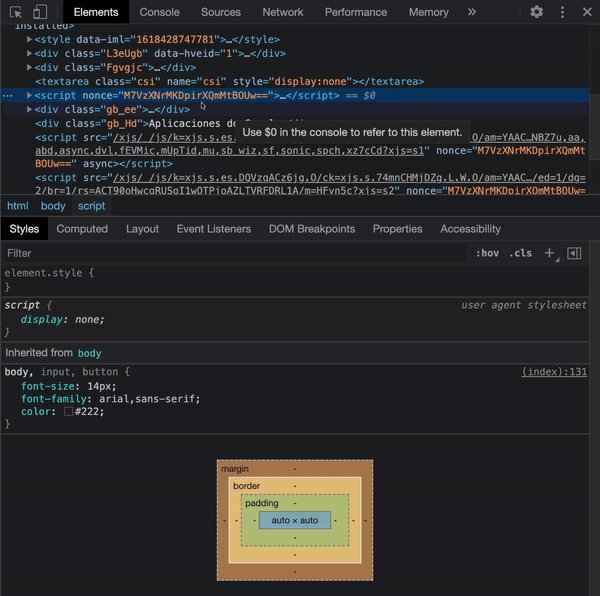
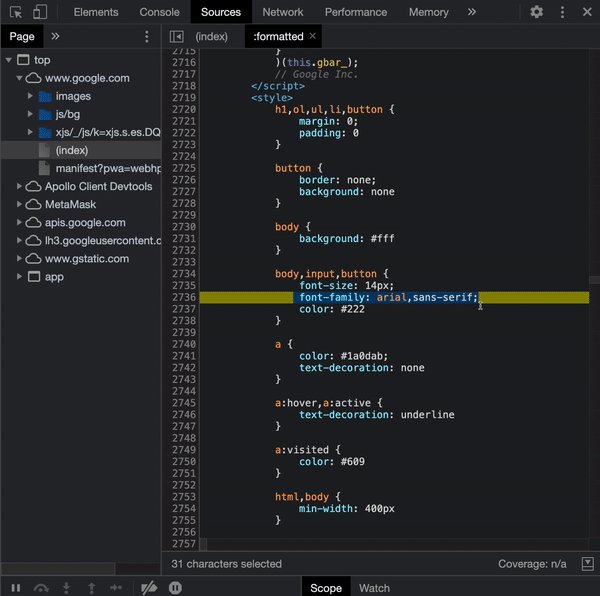
Fortunately, utilizing browser tools simplifies this task. Follow these steps:
- Select the element you wish to inspect.
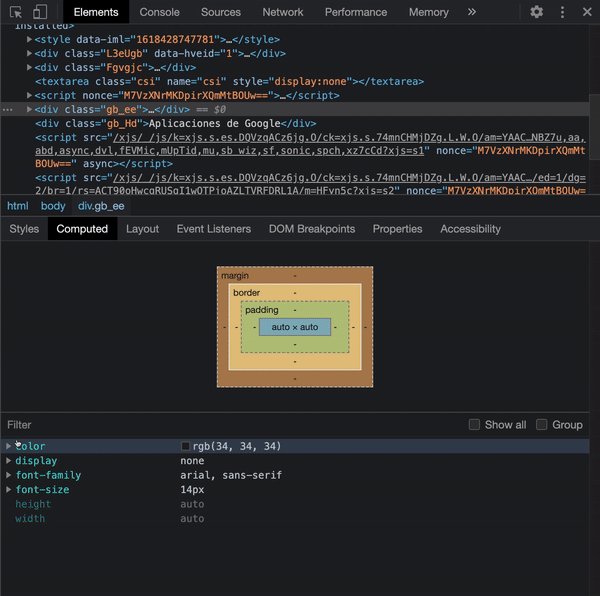
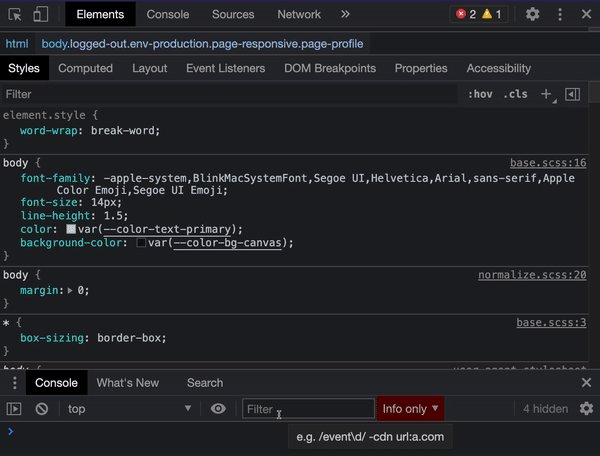
- Click on the Computed tab.
- Navigate to the property whose origin you want to identify.
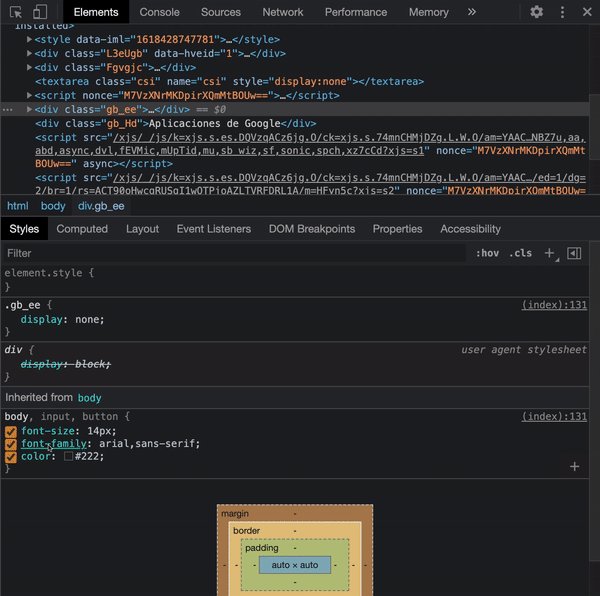
- Click the arrow to access the CSS class.
- Hold down Command (Mac) or Ctrl (Windows) while clicking to reach the CSS source declaration of the property.
For improved readability, press the button labeled {} to format the file neatly.

The Computed tab is a powerful resource that helps clarify what styles apply to your selected element, making it an excellent starting point for understanding your layout.
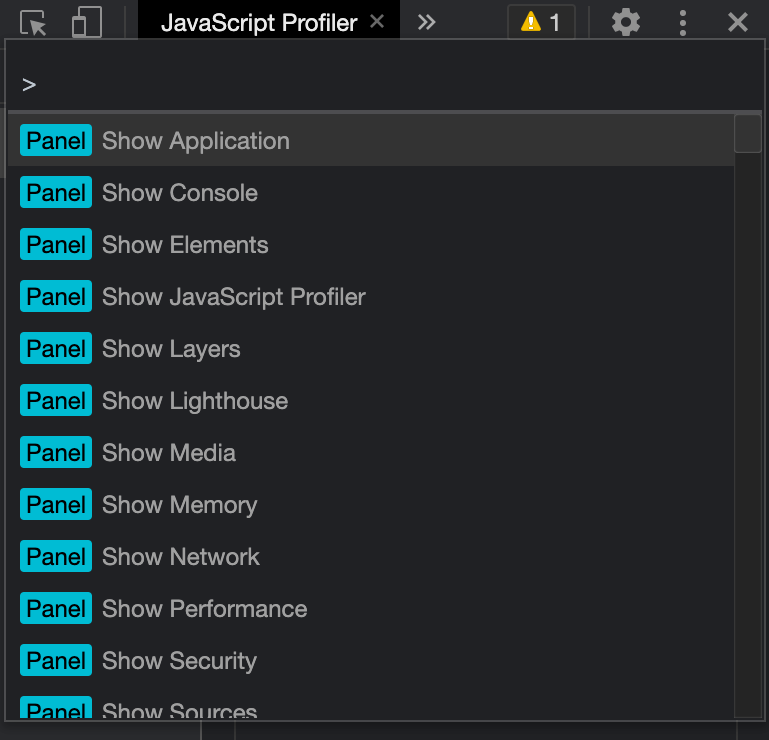
Section 1.2: Locating Specific JavaScript Code
This feature works across Brave, Chrome, Edge, Firefox, and Safari.
At times, locating your code within the browser can be challenging. Instead of tediously navigating through sources, there are two efficient methods to expedite the process:
- Use global search shortcuts:
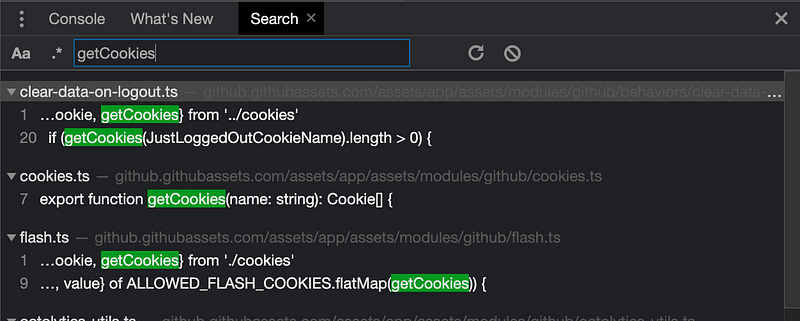
- For Blink browsers, press Option+Command+F (Mac) or Ctrl+Shift+F (Windows) from the “... > Search” menu.
- In Safari, look for the search icon on the Dev Tools bar.
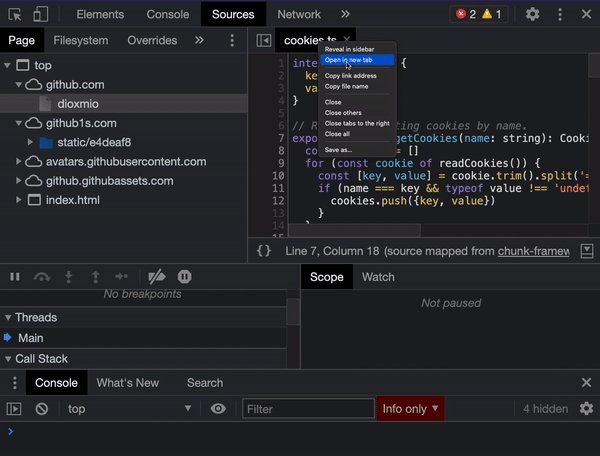
For example, searching github.com/dioxmio for a getCookies method yields multiple results for you to sift through.

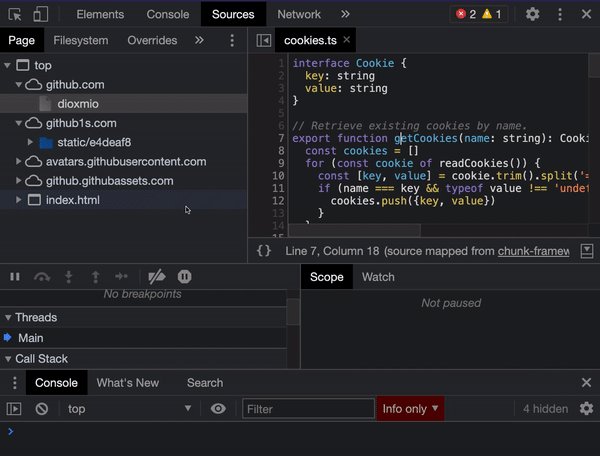
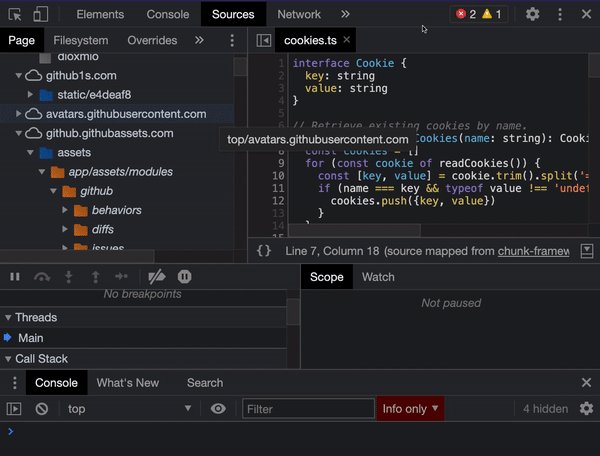
- Alternatively, use Command+P (Mac) or Ctrl+P (Windows) to open a file search, akin to your favorite IDE. If your source maps are correctly linked to your JavaScript files, you can easily locate the desired file, including TypeScript files if applicable.

Remember that in Firefox, you must be on the Debugger tab for this to function properly.
Chapter 2: Leveraging Console Utilities
This feature works across Brave, Chrome, Edge, Firefox, and Safari, though with some variations.
The developer console not only logs information related to a web page—such as JavaScript, network requests, and security errors—but also offers a myriad of additional functionalities.
Let’s explore some of these features:
- The clear() method clears the console output.
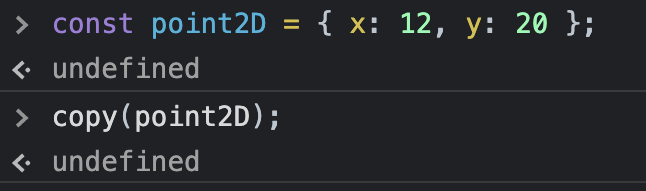
- The copy method allows you to copy an object or primitive value to the clipboard.

We commonly use the document object for inspecting the DOM, but you can also utilize shorthand methods to save time. The $ symbol acts as an alias for document.querySelector, while $$ serves as an alias for document.querySelectorAll.

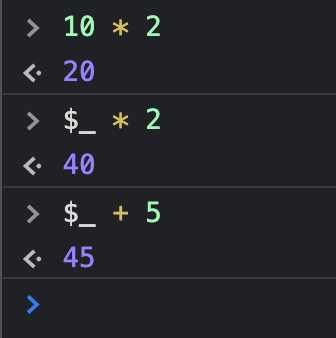
The $_ alias returns the last evaluated expression, and $0, $1, $2, and $3 hold references to the most recently selected nodes in the elements tab. Depending on the browser, you may have access to varying numbers of these references. Utilizing these can significantly streamline your workflow.

Chapter 4: Toggle Element States
This feature is available in Brave, Chrome, Edge, Firefox, and Safari.
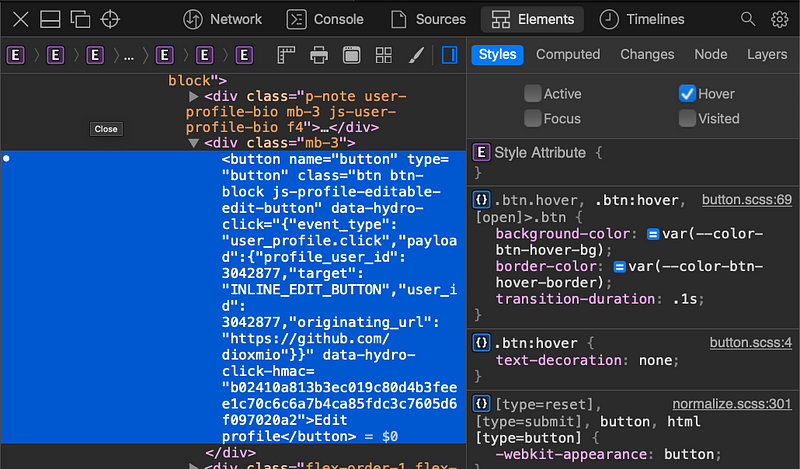
Inspecting elements that depend on states such as hover, focus, active, or visited can be challenging. Fortunately, most browsers’ developer tools include a feature to toggle these states, allowing you to visualize how elements behave and examine their CSS properties with ease.
For instance, selecting a button element and enabling the hover state offers a clearer insight into its styling.

Wrap Up
As previously mentioned, modern browsers are loaded with features that can be overwhelming to keep track of. Cultivating a habit of exploring developer tools can greatly enhance your daily work experience. Familiarity with your tools is essential.
Occasionally, browsers will announce new features in the console, so dedicate some time to read these updates. Staying informed will help you continuously learn and adapt.
Cheers!