Exploring Discriminated Unions in TypeScript: A Deep Dive
Written on
Chapter 1: Understanding Discriminated Unions
In the realm of TypeScript, an advanced design pattern often utilized without full awareness is the discriminated union. This pattern enhances JavaScript's capabilities, introducing additional complexity alongside powerful design principles.
Design patterns serve as invaluable tools across programming languages, enabling developers to tackle intricate challenges effectively while adhering to best practices.
Section 1.1: What is a Discriminated Union?
A discriminated union is a TypeScript design pattern that employs singleton types, union types, type guards, and type aliases. This combination allows for the creation of objects that can represent various types while still being distinguishable from one another. Differentiation occurs through one or multiple shared attributes, each possessing a unique value corresponding to its type.
Subsection 1.1.1: Real-World Illustration
To better grasp this concept, let’s consider a relatable example involving a car and a motorcycle. While both vehicles can accelerate and decelerate, they operate differently: one uses pedals, while the other relies on handlebars.
To differentiate between these two vehicles as they share the same functionality, we can focus on a clear distinguishing feature—the number of wheels. A car typically has four wheels, while a motorcycle has two. Thus, the discriminated attribute in this scenario is the wheel count.

Section 1.2: Coding Example
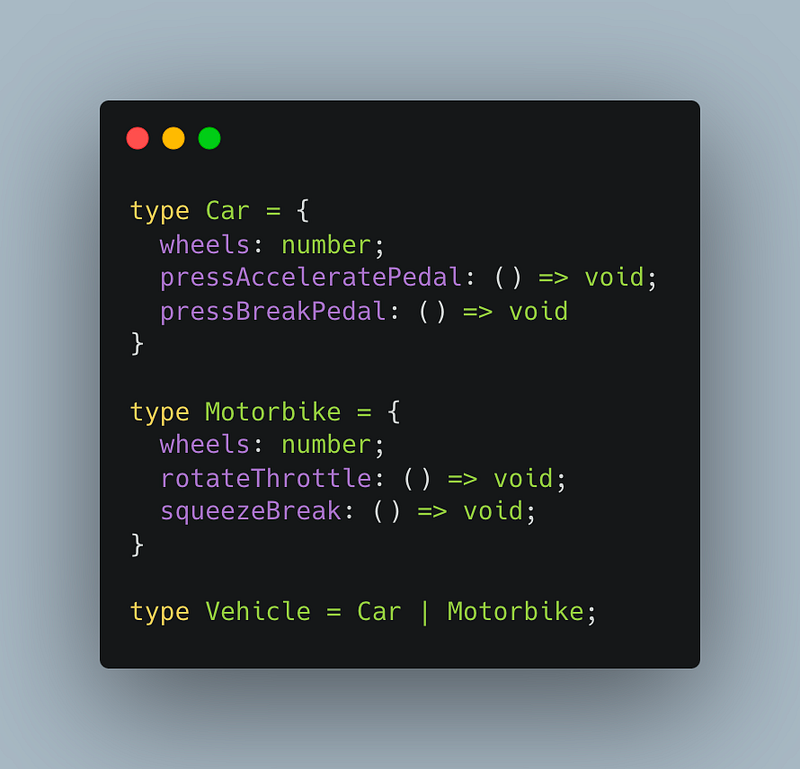
Now let’s dive into some practical coding to illustrate this further. We’ll begin by defining our types. As previously noted, we have two vehicle types: Car and Motorcycle. Both can accelerate and decelerate, albeit in different ways.

The union is defined as type Vehicle = Car | Motorcycle, indicating that any Vehicle has wheels, but we lack specific information on how to accelerate or brake.
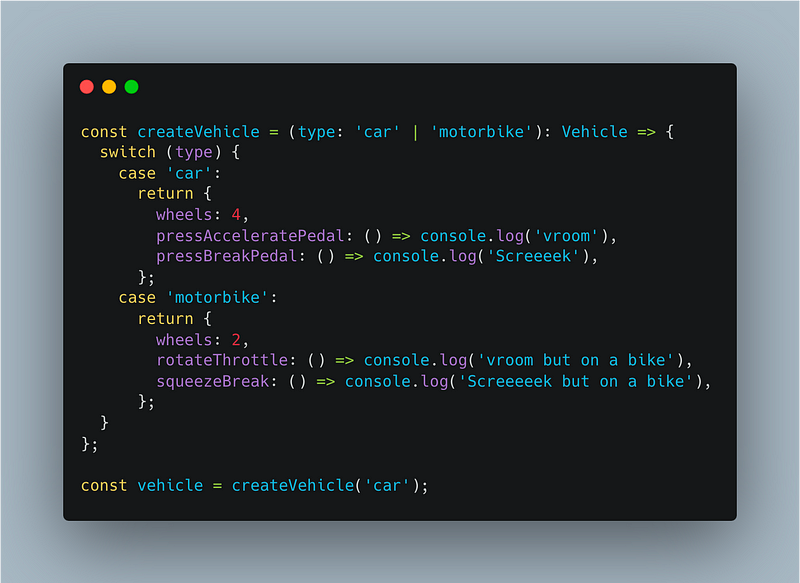
Now, when creating a Vehicle object, how can we identify its type?

At this stage, we cannot ascertain the exact type of vehicle since the string "car" holds no inherent significance for TypeScript. Therefore, we need to leverage our discriminated value to clarify its type.

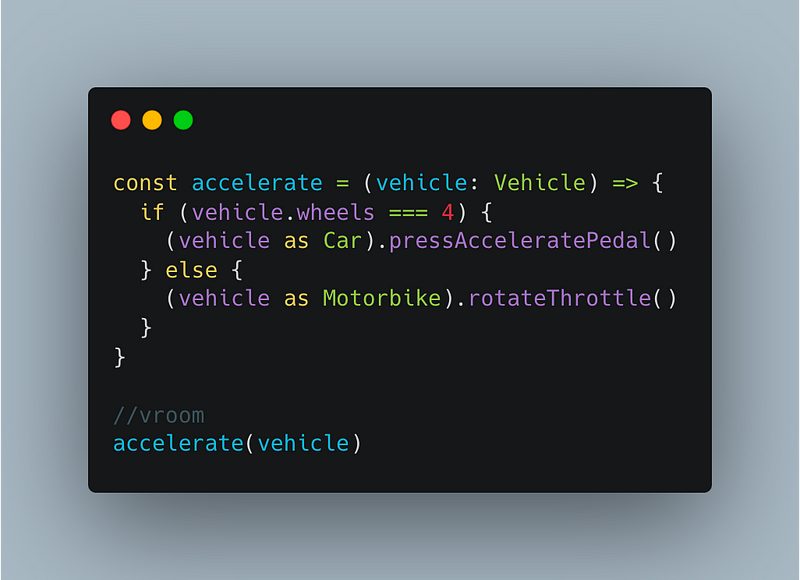
By examining the wheel count, we can accurately identify the vehicle type and utilize its specific functions without the risk of errors.
Chapter 2: Conclusion
In summary, discriminated unions provide a robust method for grouping various types under one umbrella while ensuring safe identification during usage. Despite its simplicity, understanding this design pattern is essential for a deeper comprehension of TypeScript's functionality.
I hope you found this article enlightening! Feel free to follow or leave a clap for further insights.
This video titled "TypeScript Exhaustive Switch: How Discriminated Unions Make Your Job Easier!" provides a comprehensive overview of discriminated unions, showcasing their practical benefits in TypeScript.
The second video, "Discriminated Unions or Tagged Unions Types - TypeScript Narrowing #4," delves deeper into the nuances of discriminated unions and their application in TypeScript's type narrowing.