Understanding the Magic of Web Sockets: A Deep Dive
Written on
Chapter 1: Introduction to Web Sockets
Have you ever paused to think about how real-time chat applications or live-updating dashboards operate so smoothly online? The secret lies in a technology called Web Sockets. Let’s explore this innovative method and uncover what makes it tick.
Section 1.1: What Are Web Sockets?
Think of Web Sockets as ultra-efficient communication pathways between your web browser and a server. Unlike standard web connections that require frequent requests and responses, Web Sockets maintain a continuous, bidirectional link. Imagine it as a phone line always ready for conversation, eliminating the need to dial each time.
Subsection 1.1.1: The Handshake Process

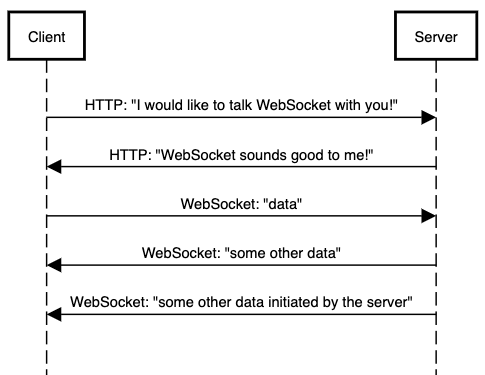
It all starts with a handshake. The client (your browser) sends a unique request to transition the connection into Web Socket mode. If the server accepts, they shift gears and prepare for real-time communication.
Section 1.2: Communication Flow
Once the handshake concludes, both the client and server can exchange messages freely without waiting for an invitation. This seamless communication is ideal for applications requiring instant updates, like chat services or live data feeds.
Chapter 2: The Mechanics of Web Sockets
Web Sockets organize data into manageable sections known as frames, akin to neatly wrapped packages of information. This structure simplifies the process of sending and receiving messages, preventing any mix-ups.
In this video, "How Web Sockets work | System Design Interview Basics," you’ll gain insights into the fundamental operations of Web Sockets and their importance in system design.
Section 2.1: Keeping the Connection Alive
To maintain an active connection, Web Sockets engage in a ping-pong routine. They periodically send small signals (pings) to confirm that the connection remains intact, similar to playing a game of "Marco Polo."
In the video titled "What is WebSocket - How it Works - An Introduction," viewers can learn the basics of Web Sockets and their functionality in an easy-to-understand format.
Section 2.2: The Benefits of Web Sockets
So, why are Web Sockets significant? They enable real-time updates without requiring users to refresh their pages, making them perfect for applications that need consistent synchronization, such as chat platforms and live sports scores.
- Reduced Latency: Traditional web connections often involve delays due to constant requests and responses, but Web Sockets streamline this, enhancing the user experience.
- Resource Efficiency: By reducing the amount of data exchange, Web Sockets conserve bandwidth and server resources, offering a more direct connection and quicker access to information.
- Cross-Domain Functionality: Web Sockets can connect across different domains, facilitating the integration of various web components and providing smoother user experiences.
Wrapping Up
Web Sockets may seem like advanced technology, but they are quite intuitive once understood. Their ability to maintain open connections and facilitate real-time messaging is what powers many of the most engaging features on the web. So the next time you’re chatting online or observing live updates, remember that Web Sockets are working behind the scenes to keep everything flowing smoothly!
Thanks for reading! If you enjoyed this article and want to see more content like this, don’t hesitate to follow for notifications on new posts. Happy coding! 😉🤜