Essential VSCode Extensions for Streamlined Web Development
Written on
Chapter 1: Introduction to VSCode Extensions
If you're reading this, it's likely that you're a regular user of Visual Studio Code (VSCode). As the most widely used integrated development environment (IDE), it's no surprise that many developers rely on it. Personally, I started using VSCode just two days into my programming journey, and it has remained my go-to tool ever since. This powerful IDE simplifies coding and helps avoid the pitfalls that can come with other editors.
Moreover, VSCode offers a plethora of extensions that can enhance its fundamental capabilities, creating a tailored coding environment that meets your specific needs. However, with so many options available in the marketplace, it can be overwhelming to determine which extensions are truly beneficial.
In this article, I will introduce you to three of my essential VSCode extensions that significantly boost my productivity in daily tasks.
Section 1.1: Jest Runner for Efficient Testing

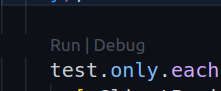
If you're working with JavaScript, TypeScript, React, or NodeJS, the Jest Runner extension is a must-have. This extension adds two convenient buttons above your unit tests, allowing you to run or debug specific tests or entire test suites with just one click.
By enabling you to execute only selected tests rather than running the entire suite each time, Jest Runner saves a considerable amount of time during testing. Additionally, its debugging feature simplifies locating any issues in your tests. Discovering this extension was a game changer for me.
For further insights on Jest, check out this resource:
Section 1.2: GitLens – Enhancing Git Experience

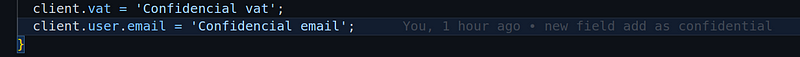
As a web developer, you're likely part of a larger team and utilize Git for version control. While you may have installed the Git extension for VSCode, you might not have tried GitLens yet. This extension enhances Git functionality within VSCode and reveals valuable insights about your repositories.
With GitLens, you can quickly see who modified a line of code, when, and why. This feature is incredibly useful for collaborating with team members, as it facilitates direct communication regarding code changes. Furthermore, GitLens allows you to customize blame annotations and offers a more intuitive navigation menu.
Section 1.3: ESLint for Code Quality

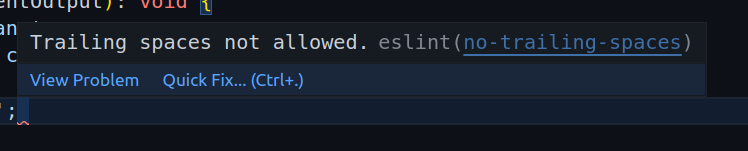
Utilizing the ESLint extension allows you to leverage the ESLint library configured in your current workspace. This extension enables static analysis of your code, identifying issues based on predefined rules.
ESLint is integrated into most text editors, and you can run it as part of your continuous integration pipeline. For instance, in my workplace, we use GitLab, and I’m unable to push code with formatting errors or trailing spaces. This functionality is crucial for maintaining consistency in code style within a team and helps prevent minor mistakes that could lead to significant bugs.
Final Thoughts
VSCode’s ability to install extensions greatly enhances its functionality. However, with countless options available, it's essential to choose only the extensions that improve your productivity and code quality. In this article, I've shared three VSCode extensions that have made a significant difference in my work as a Backend Developer. I hope you find them helpful for enhancing your coding experience.
What are your favorite VSCode extensions? Have you already tried any of the ones mentioned?
Thank you for reading! If you're interested in technology and development, feel free to follow me for more insights. I welcome your thoughts, so don’t hesitate to leave a comment!
About the Author
Hello! I'm Jesús Lagares, a Backend Software Engineer currently completing my Computer Science degree at the University of Cadiz. I’m passionate about technology and communication, and I enjoy simplifying complex topics for better understanding.
Connect with me on:
? Instagram | ? LinkedIn | ? YouTube | ? Twitter
Thank you! ??